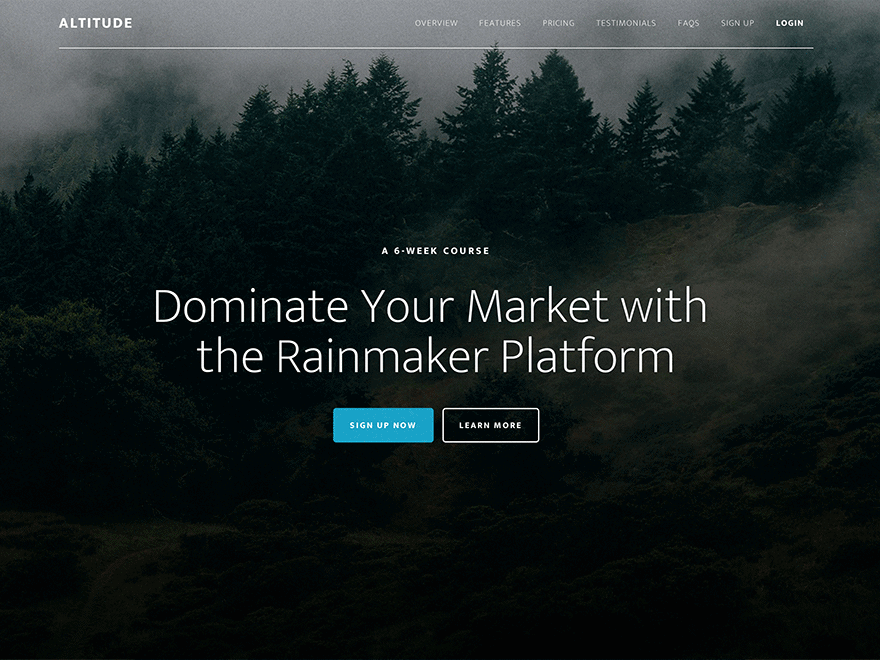
The Altitude Pro theme is a very popular and versatile Genesis child theme from Studiopress.
 Altitude Pro makes use of jQuery to change the appearance of the site header that contains page title and navigation menu.
Altitude Pro makes use of jQuery to change the appearance of the site header that contains page title and navigation menu.
When you scroll down, the class .dark is added to the site header and removed when you get back to the top of the page.
Here are two options to change this behaviour:
1. Don’t change size or transparency when scrolling
Open global.js in /altitude-pro/js/ and delete lines 3 to 18.
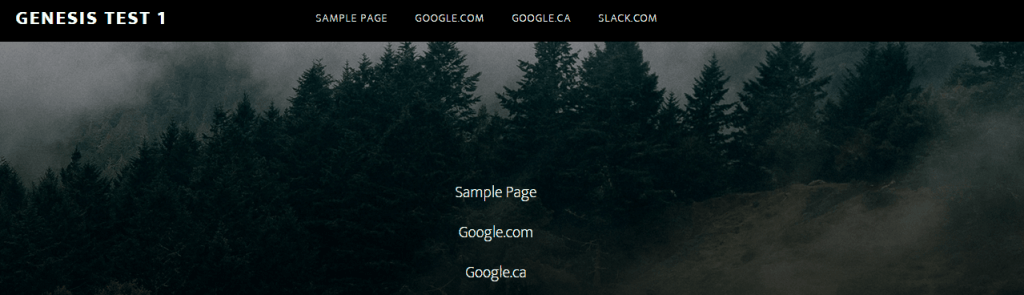
2. Use the narrower, black “scrolling menu” by default.
Open global.js in /altitude-pro/js and delete lines 3 to 18.
Open functions.php and add the following code at the bottom of the file:
// Add class dark to .site-header
add_filter( 'genesis_attr_site-header', 'altitude_add_class' );
function altitude_add_class( $attributes ) {
$attributes['class'] = $attributes['class']. ' dark';
return $attributes;
}
After

I just saw that Neil Gee has written a comprehensive post with the title: “Add CSS Classes and Attributes to HTML elements in Genesis“. In it he is also covering the different genesis_attr Filters available to target different classes.
I might have learned the method from his post. So go to his site and enjoy the post.


This method did not work for me. I wanted to Use the narrower, black “scrolling menu” by default.
Hi,
thank you for using my tutorial.
It looks fine to me on the website you linked to.
http://screencast.com/t/fRkr7rh2sY3v
I suggest you clear the browser cache.
Oh, I see it now.
You did not delete the lines from global.js.
When you scroll back up, the class .dark is being removed.
I did empty my cache and removed lines 3-18 in the .js. Added in the functions file.
But when you scroll back up the large nav displays again. How can I get it to stay small even when you scroll up? Thank you so much for responding. 🙂
The lines are still in global.js
http://screencast.com/t/kGdk3C5oimY
Maybe the upload of the changed file did not work.
Ok, that was weird. Now it IS working. Seems like there was a delay. Thanks so much!! 🙂
You are welcome.
Might have been a caching issue.
Have a great day!
Christoph
Perfect. Thanks for this. Very clutch.
Hi Jason,
thanks for using the tutorial.
I´m glad you found it useful.
Perfect!! thanks for this tut
it works like a charm!!
anita
Hi Anita,
thank you for using the tutorial and taking the time to write a comment.
I appreciate it.
christoph if I should like to let the header color changing on scrolling but not shrinking do you know how could I do it???
Thanks a lot
anita
Hi Anita,
comment out or delete
.site-header.dark .title-area {padding: 15px 0;
}
.header-image .dark .site-title > a {height: 56px;
}
.site-header.dark .genesis-nav-menu a {padding: 20px 15px;
}
from the style.css.
You might have to adjust the media queries, too.
Christoph
I have one question, whenever I look at the template in my phone, or at one of my pages or sections (e.g. …/blog) the top banner where my logo is turns black.
I´ve changer it to look whit in the CSS using:
.site-header.dark {
background-color:#FFFFFF
}
But it seems when I scroll down the logo gets smaller and another bar replaces the white one with this black one.
I can only edit the CSS, can you please help me figure how could I turn that background also into white?
THANKS
Hi Roberto,
It looks like you have to change the color in
.front-page .site-headerin the media query for 1023px around line 1823 of the style.css.Christoph
Amazing! Thank you so much!
It ended up looking like this:
.front-page .site-header {
background-color: #FFFFFF;
}
And now, when the header minimizes, it has a white background.
THX!
Damn I lost my menu!
How do I change it to black?
I tried this (out of logic I don´t know CSS or HTML
.front-page .menu {
font-color:#000000
}
But seems “font-color” is not the variable I am looking for right?
It would be great to be able to see the variables (I am doing this through Rainmaker so I can´t just jump into the code (at least not that I am aware of)
Thank you again
Hi,
The selector is .genesis-nav-menu a
(If you only want to target the front page, .front-page .genesis-nav-menu a)
The property is color.
You can use the Developer/Inspect Tools of your browser on Rainmaker, too.
Awesome and thank you!!
Hi Christoph,
I did what you suggested “.genesis-nav-menu a” set to white. It worked but only for the Home page. I still get a black header in every page and blog posts (only when starting to browse but when I scroll and the header minimises, it turns to white – link to a blogpost: http://www.quieroaprendertarot.com/el-mago-version-sin-titulo/)
Is there something I am missing here?
Finally, on that same page (and on all blog posts and pages, podcasts, etc) I get this line of text telling me where I am: “You are here: Home / CÁPSULAS / El Mago: Versión Nueva Visión”
Is there any way to get rid of that? Maybe even turning the text the color of the background could help.
Thank you so much for your help, I am learning a lot here and your support here has been outstanding!
Roberto
p.s.
I am doing this on the Rainmaker Platform if that´s worth mentioning for I am aware I can´t edit the code.
Hi Roberto,
you are welcome.
Actually, that sets the text of the menu to black.
I don’t see the menu in the markup anymore. Did you remove it?
You are only targeting the front page in your css.
If you want to change it everywhere, add
.site-header {background-color: #FFFFFF;
}
to the CSS.
That is called breadcrumbs.
In your Rainmaker dashboard, go to Design – Appearance – Breadcrumbs and deselect them.
Great it worked flawlessly!
Thank you so much again!
Roberto